 В админке Joomshopping при редактировании заказа есть отличная возможность - заменить у заказа покупателя. Как показала практика общения с владельцами интернет магазинов - очень востребованная возможность. Все бы хорошо.... но когда у Вас в магазине 4000 покупателей - становиться сложно искать нужного покупателя в этом бесконечном селекте. Как быть? Хочется иметь какую-то форму поиска.
В админке Joomshopping при редактировании заказа есть отличная возможность - заменить у заказа покупателя. Как показала практика общения с владельцами интернет магазинов - очень востребованная возможность. Все бы хорошо.... но когда у Вас в магазине 4000 покупателей - становиться сложно искать нужного покупателя в этом бесконечном селекте. Как быть? Хочется иметь какую-то форму поиска.
На помощь нам придет замечательный jQuery плагин Chosen. Посмотреть его демо страницу можно здесь.
Плагин Chosen после загрузки страницы кастомизирует выбранные селекты - добавляет поле поиска. У Chosen есть масса возможностей и настроек, но нам для нашей задачи вполне достаточно настроек по-умолчанию.
Напишем свой плагин, который подключит Chosen на странице с option=joomshopping, controller=orders и task=edit
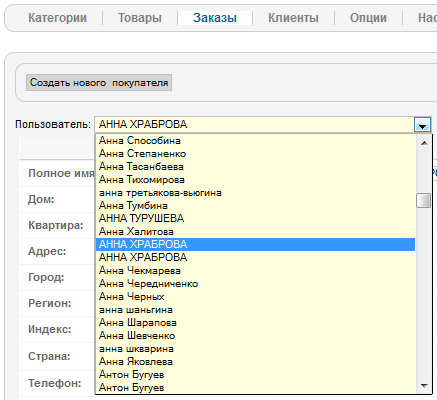
В стандартном Joomshopping этот селект выглядит вот так:
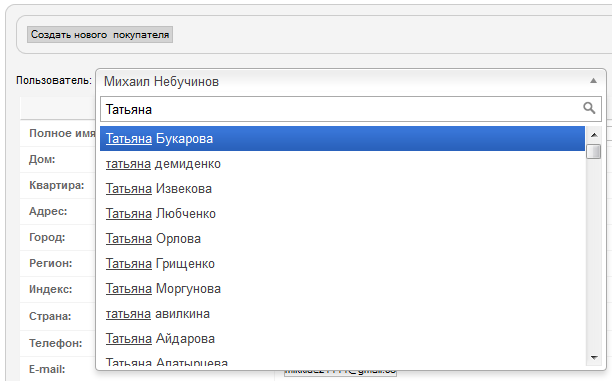
После установки плагина будет выглядеть вот так:
Пусть это будет системный плагин js_admin_chosen.
Из файлов у нас будет:
- js_admin_chosen.php
- js_admin_chosen.xml
- script.php
- папка assets
js_admin_chosen.xml - это стандартный xml системного плагина без настроек.
script.php - скрипт включения плагина после установки
Папка assets содержит 3 файла плагина Chosen - chosen.jquery.min.js chosen.css и chosen-sprite.png
js_admin_chosen.php - сам скрипт нашего плагина:
<?php
defined('_JEXEC') or die('Restricted access');
jimport('joomla.plugin.plugin');
class plgSystemJs_admin_chosen extends JPlugin {
function onBeforeCompileHead() {
if (!JFactory::getApplication()->isAdmin()) {
return;
}
if (!(JRequest::getVar('option') == 'com_jshopping' && JRequest::getVar('controller') == 'orders' && JRequest::getVar('task') == 'edit')) {
return;
}
$doc = JFactory::getDocument();
$doc->addScript('/plugins/system/js_admin_chosen/assets/chosen.jquery.min.js');
$doc->addStyleSheet('/plugins/system/js_admin_chosen/assets/chosen.css');
$script = '
jQuery(document).ready(function(){
jQuery("select#user_id").chosen();
});
';
$doc->addScriptDeclaration($script);
}
}
Несколько комментариев.
Будем использовать для добавления своих javascript системное событие onBeforeCompileHead
В 9-11 строке проверяем находимся ли мы в админке.
В 12-14 - что мы находимся на странице редактирования заказа - /index.php?option=com_jshopping&controller=orders&task=edit...
В 16-18 - подключаем файлы плагина Chosen
А в 20 - 26 подключаем Chosen к нашему селекту с id user_id
Прикрепляю рабочую версию плагина. Пользуйтесь.